WordPressのTwenty TwelveのテーマでWP Page Numberを使っていましたが、うっかりテーマの更新をしてしまい、設定が消えて懲りたので子テーマを作りました。その時に、ネットで見たfunctions.phpにコードを書く方法が、今回更新されたTwenty Twelveではうまく出来なかったので、index.phpとcategory.phpで設定したメモです。WP Page Numberのバージョンは0.5で、子テーマの設定が終わっていることと、index.phpとcategory.phpが子テーマのディレクトリにあることを前提で書いています。
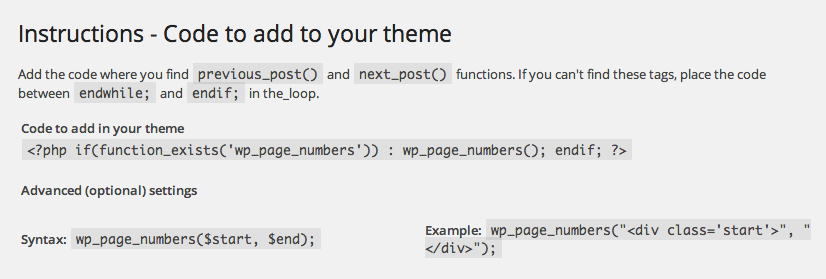
WordPressの設定にあるPage Numbersの項目を見ると、
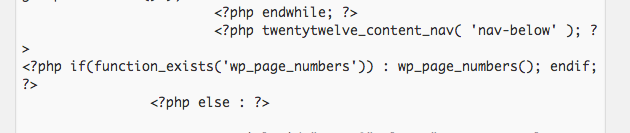
きみのテーマにコードを追加してねん、と書いてありましたので、index.phpの『twentytwelve_content_nav( ‘nav-below’ );』が書いてある行の下にCode add in your theme の下に書いてあるコード
<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?>
を追加します。
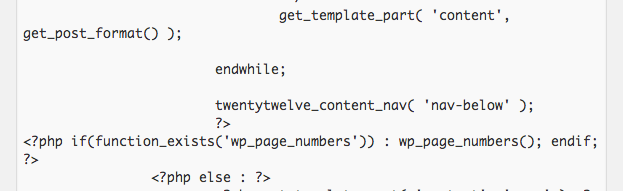
index.phpに追加しただけだと、ホーム画面だけの表示になってしまいますので、category.phpにも追加します。
追加をする場所は、index.phpと同じく『twentytwelve_content_nav( ‘nav-below’ );』の直下に追加しました。
デフォルトの”過去の投稿”や”新しい投稿”が不要の場合は、『twentytwelve_content_nav( ‘nav-below’ );』の部分を削除してあげれば良いと思います。